APP开发 软件开发 APP开发公司 软件开发公司
图标是界面中非常重要的元素。它解决了许多问题,也是影响界面交互可用性和识别的关键因素。它看起来像一个小图标。只有设计师知道花了多少精力来设计每一个细节,使之简单、美丽、易懂。
图标的定义
在图标的一般定义中,图标是一种具有参考意义的图形符号,高度浓缩,快速传递信息,易于记忆,应用范围广,不仅限于计算机软件、简单的软件开发,APP开发中的图标包括程序识别、数据识别、命令选择、模式信号或切换开关、状态指示等。

在界面设计中,图标可以在一些场景中替换文本,界面视觉效果丰富,研究表明,大多数人理解图像比文本的速度快,清晰易懂的图标对于用户理解界面中的信息是非常好的,但是如果用户理解错误的图标会导致用户体验不好,了解图标的类型和细节是接口设计的一个组成部分。
图标的历史
最早的电脑图标出现在70年代由施乐公司开发的施乐阿尔托,当时施乐公司使用的文件夹和垃圾箱图标至今仍在使用。

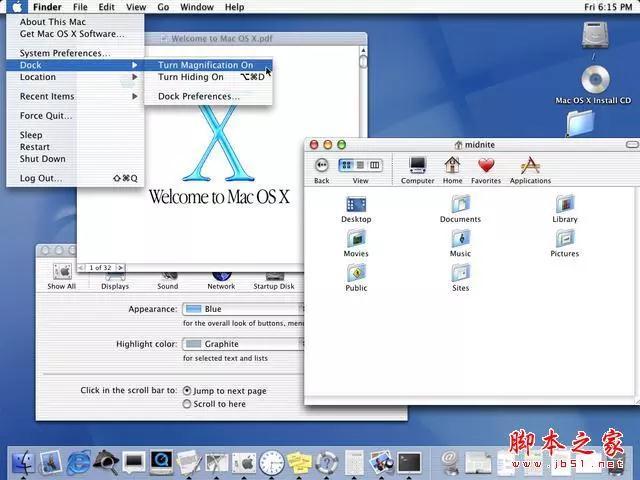
1991年,该公司推出了一组MacOSX彩色图标,这是该图标发展的里程碑。这些交互式图标与传递信息相结合,代表了所提出的物化风格的形成。
在目前的UI设计中,各种图标非常丰富,网络上有很多现成的设计包,每个图标库的图标也在不断创新。那么,有多少种主流的交互图标可以划分?
按功能分类
1、分类图标
分类图标的目的是解释内容的功能或类型。在某些情况下,它们会附带文本信息,以确保信息传输的准确性。与单一文本分类相比,视觉效果更加丰富,识别率得到提高。能够立即理解图标的用户不需要关注文本。
2、功能图标
功能图标是具有指代意义且具有功能标识的图标,它们是可点击的,可操作的,主要目的是告知用户按钮、控件或其它交互元素所代表的功能或特性


3、装饰图标
除了表达功能,界面中也会有一些装饰性为主,表达一些信息为辅的装饰性图标,常见于各个产品的节日主题等
4、应用图标
应用图标是产品的Logo,适用于不同的平台,要保证带有鲜明的产品特征,在手机界面中可以清晰的被识别。


按风格分类
1、填充图标
填充图标的视觉比例大,具有较高的视觉影响,更容易被用户识别。
(1)半透明填充图标
图标部分使用透明度来增加图标的层次感,视觉效果更加丰富

(2)弥散投影填充图标
在图标中使用相同颜色系统的暗漫投影,增加图标的微纹理


(3)撞色填充图标
吸引用户的注意力,在应用中小心使用,并保持与整体界面风格一致

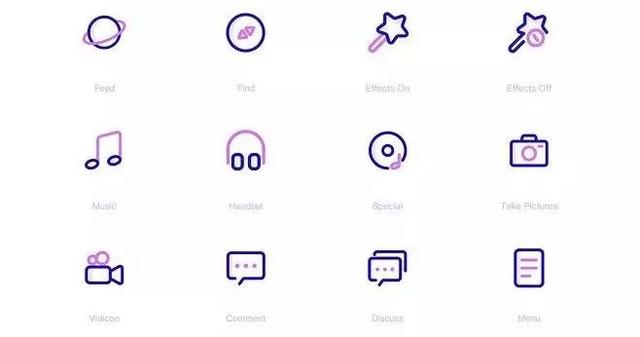
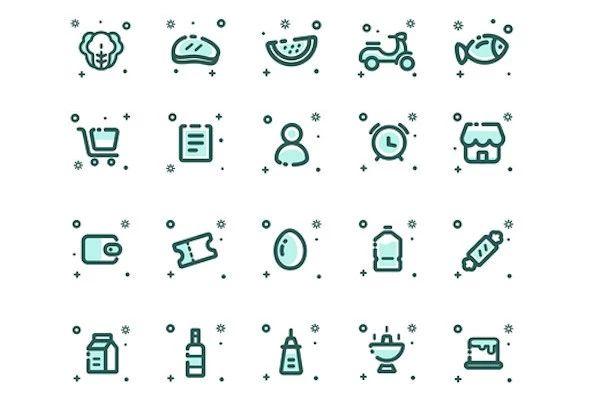
2、线性图标
需要绘制具有均匀厚度的线的线性图标。它通常用2px的线绘制。根据风格,还具有3-5px的厚度。它可以通过过多的界面图案来减少用户的视觉干扰,使整个界面是白色的和合理的,视觉效果更加简洁。
(1)圆角线性图标
适用于展示女性、母婴、年轻活力的产品,给人亲和力、可爱感

(2)直角线性图标
直角图标倾向于商业、金融和其他产品,给人一种清洁的感觉。

(3)断点线性图标
丰富图标的视觉效果并通过其断点添加功能
(4)双色线性图标
双色图标可与黑白灰+颜色或主体颜色+颜色组合的组合、颜色匹配图标、颜色匹配需要小心使用,界面整体风格一致,未被推翻。

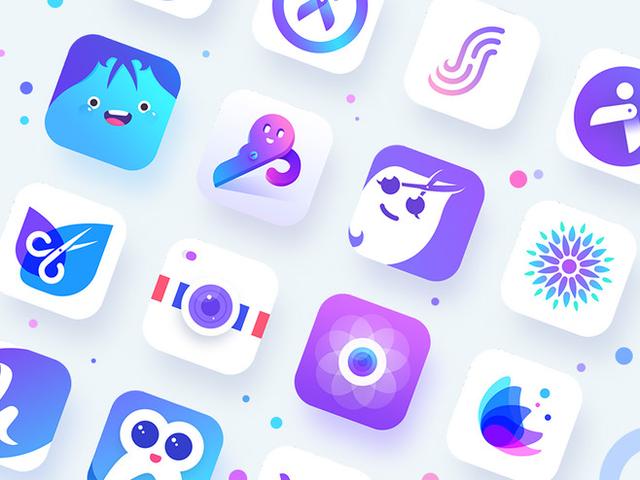
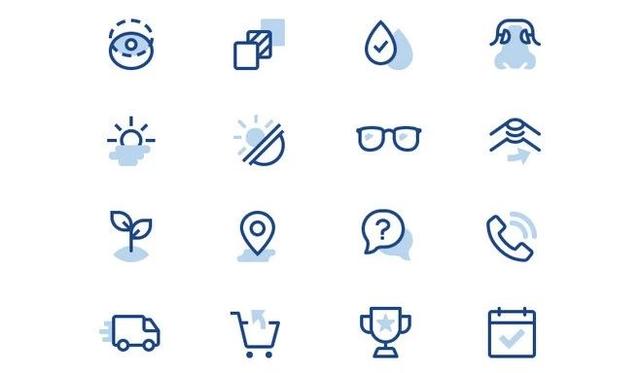
3、线面结合图标
现在应用程序设计中最常用和最流行的风格,是对产品图形的总结,脸部通常起到装饰点缀的作用,这里的面条可以是单色或渐变,适合各种产品,表现形式丰富。
(1)半透明结合图标
半透明组合图标通常填充同一颜色系统的半透明部分,并将线性图标组合起来,以增加图标的层次结构。

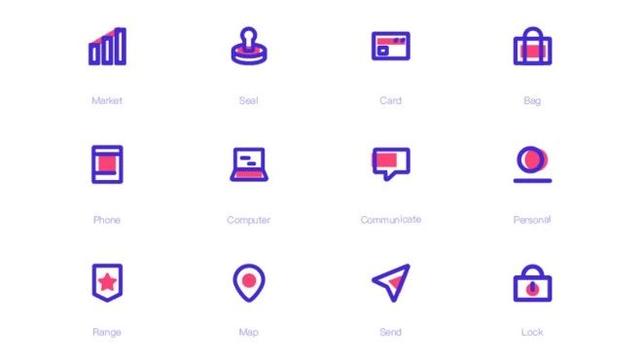
(2)撞色结合图标
颜色对比图标风格大胆,层次感更丰富,更有趣。常用于标签栏、列表、快捷方式等处

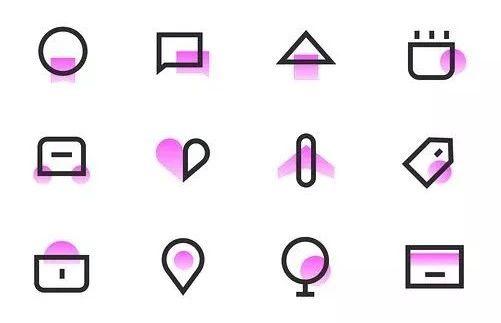
(3)渐变结合图标
具有渐变填充和线条组合的图标纹理更丰富,同时保持图标的一致性,用户的注意力更加吸引人,可见性很强,通常用于图标的选定状态

(4)MBE风格
它采用粗黑笔画,线条圆润,色彩明快,填充颜色稍有交错,简洁有趣,在界面上非常活跃,通常用于卡片装饰、功能入口等

总结
首先考虑应用场景,再考虑APP的整体风格..
2、填充图标、线性图标和线-面组合图标各有优势。填充图标吸引了完美(中国)官方用户的注意力,具有很强的视觉冲击力,而线性图标更加简洁干净,减少了过多色块对用户造成的视觉干扰。线面组合图标功能非常丰富,可以显示图标的各种状态。
3、图标的统一是非常重要的,图标的视觉尺寸、圆角半径、线条厚度和纹理参数应该是一致的。
