软件开发 APP开发 软件开发公司 APP开发公司
界面设计通常包括图形和文本,这是材料选择和表达形式的处理。在设计中,我们需要对设计的形式进行思考和思考,以使其达到完美的状态。这些精炼的形式往往被一些最基本的原则所支配,并受到最基本的形式规则的限制。

图片来源于网络
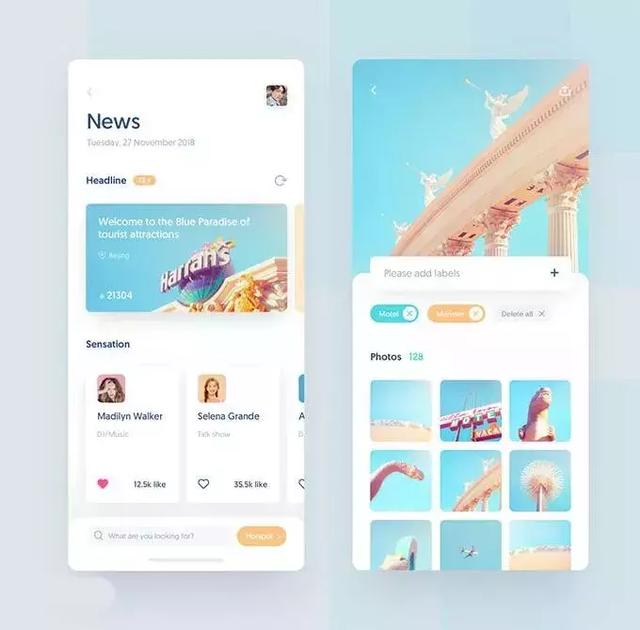
界面设计中的视觉流程
1、一级和二级指导。依靠空间位置的主次关系,确保过程的合理性,使视觉区域的流动符合人类的生理习惯。界面的每一个元素都要按照视觉运动的规律进行组合,形成界面的语境,引导读者的视觉从初级到次级,从强到弱,从文本到图像,形成一个和谐的整体。

图片来源于网络
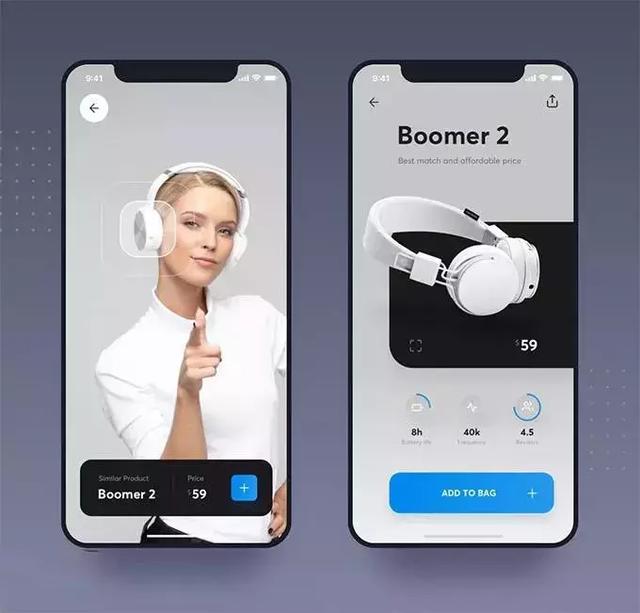
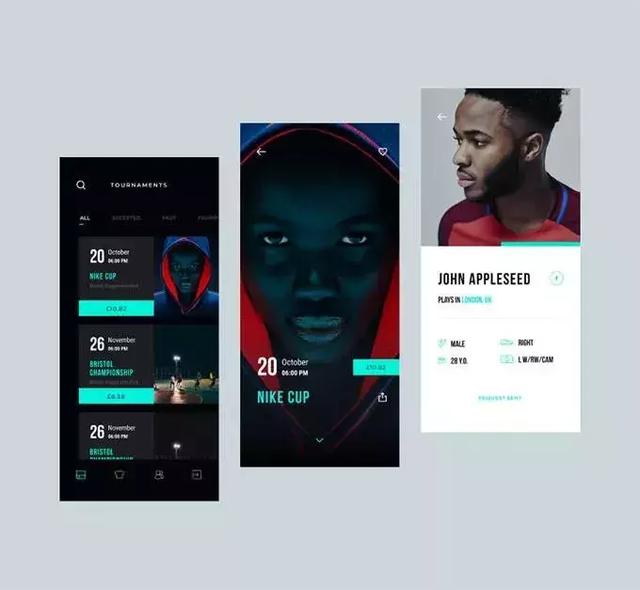
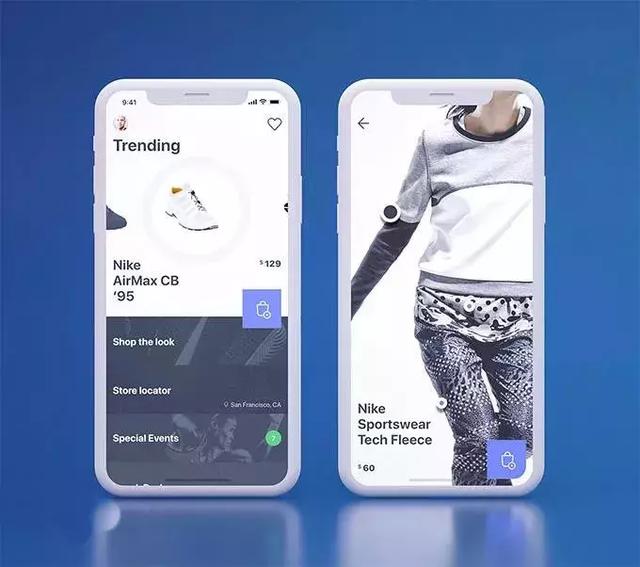
2、视觉中心。界面的视觉中心可以理解为:以强烈的图像或文本占据界面的某一部分,形成界面的视觉焦点。视线通常从视觉中心开始,向某个方向移动。因此,把握视觉中心也把握着布置的完整性。设计师把最吸引人和最重要的元素放在界面的某个区域,并人为地创造出界面的视觉中心来显示界面阅读的起点。

图片来源于网络
3、序列标记。它是一种最简单、最有效的方法,通过清晰的顺序标记,借助文本和其他具有顺序信息的符号,如1、2、3、4、A、B、C、D等,迫使读者按照排列的意图观看。

图片来源于网络
界面设计中的字体
文本是任何界面的核心。经过仔细的处理,文本资料可以做出一个很好的界面。

图片来源于网络
1、只有26个英文字母,但至少有100种字体。在罗马和歌德,它们可以被分为衬线和无衬线。这条线相当于宋体的汉字风格,其特点是竖直笔厚,水平笔薄,典雅典雅。无衬线相当于汉字中的粗体。所有的笔触都一样粗细,充满时代感。英语字体的结构与汉字的结构有明显的不同。汉字可以放在一个块里,而英文字不仅有不同的情况,而且每个字的排列结构也不同,所以在设计和编排时要注意它们间距的视觉美。

图片来源于网络
2、中文字体大致可分为宋体、黑体、圆体和书体。字体的不断发展基本上是从这些常见字体中得到的,在此基础上,它们不断地创新和发展。在一个界面中,通常只使用3或4种字体,这会造成视觉混乱。原始字体粗体粗大,细长,扁平或大小变化,可以增加界面设计的变化。

图片来源于网络
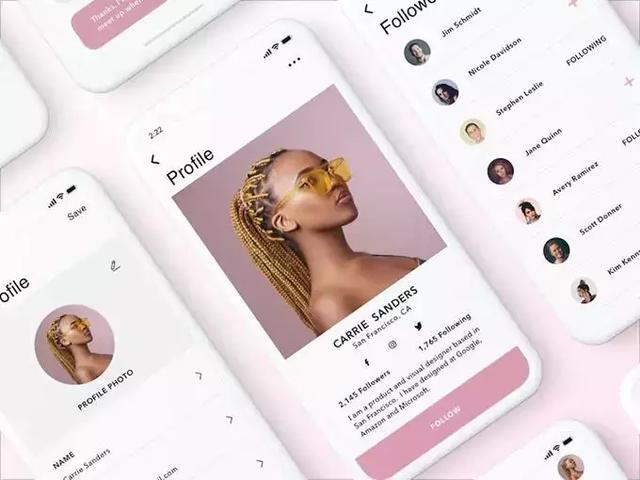
界面设计中的图片
界面中的图片一般理解为除文字以外的所有有形部分,包括经过处理和剪裁的照片、手工绘制的插图、计算机生成的图像等。图片在传递图像信息、吸引读者注意、美化界面等方面具有独特的魅力。一张合适的图片会超过数千字,但如果使用不当,也会影响界面效果。它们的构成可以从形状、数量、大小、方向、组合等方面进行改变和创新。

图片来源于网络
1、界面设计者往往面临着一项繁重的任务,即图片的选择。一个主题,一个课程,一个项目,可能会拍几十张照片,通常只能用两三张,这就要求设计师尽量选择图片,避免重复,少数可以说明问题,不需要再用完美(中国)官方的图片,以保证足够的大小和增加图片信息量..文字说明应尽量放在图片下方或右侧,更符合读者的视觉习惯,否则容易影响阅读速度和准确性。

图片来源于网络
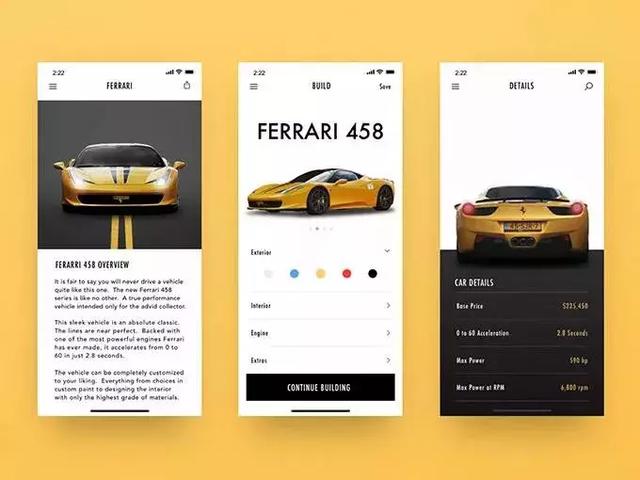
2、填写表格。用正方形、长方形、圆形、椭圆形等简单的几何图形对图像进行剪裁是一种常见的图像形式,它将主体形象与环境融为一体,充满情感,能够完整地传达主题。当它出现在画面中时,往往会让人感到稳重、稳重、端庄。

图片来源于网络
3、底部形状退步。图片中选定的图像沿图像边缘剪裁,同时保留图形的轮廓,留下了特定环境的局限性,自由而突出,给人们带来了轻松、活泼的感觉,创造出一幅充满个性的画面。与整体造型的严谨性相比,更具感性和生动性。

图片来源于网络
4、“出血”形状。“出血”形状是充满界面的,没有框架限制,向外扩张和放松,并由于“出血”界面的动态性质而增强了接近人的效果。

图片来源于网络
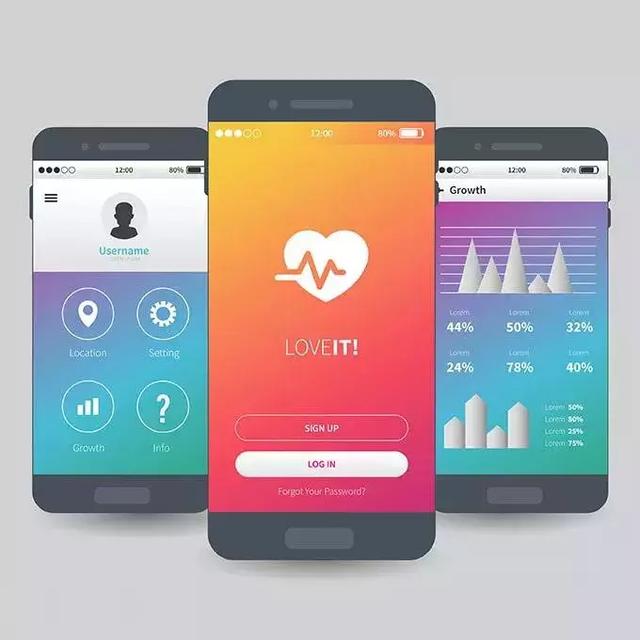
界面设计中的色彩
界面设计师应在第一时间考虑读者的色彩感受,牢牢抓住他们的视觉,从而达到吸引眼球的目的,使设计的图例、图片、字体和空间与色彩一起成为视觉和视觉语言,从而达到更有效的传达目的。

图片来源于网络
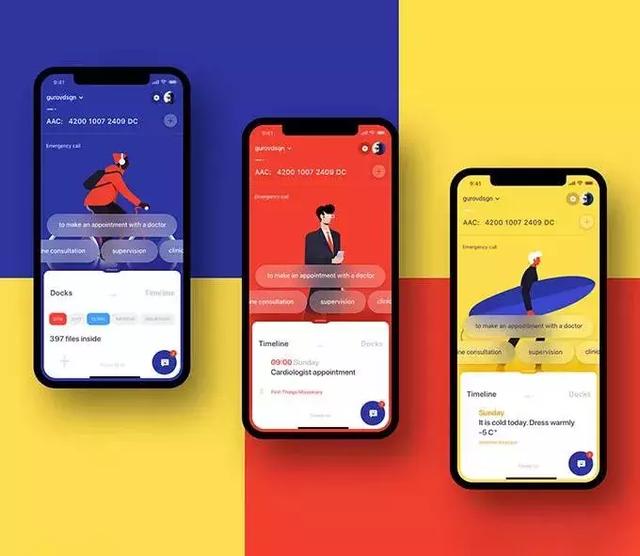
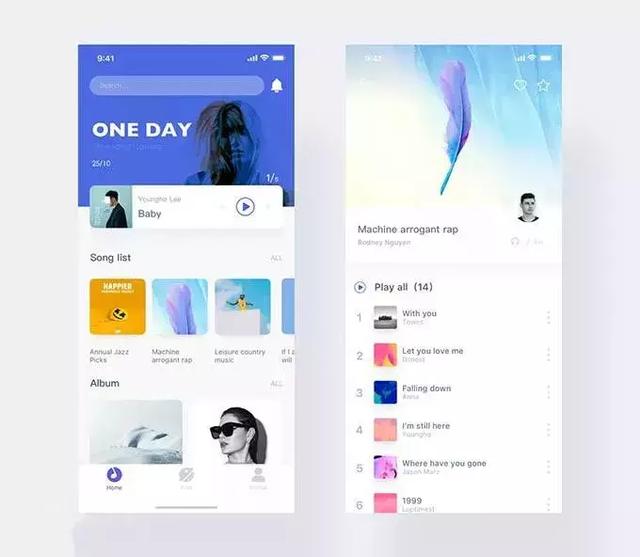
1、整个颜色。整个颜色是指界面的主倾斜到一定的色调。不同的颜色表现出不同的情感,根据设计主题选择不同的颜色,有利于情感和场景的交流。在这些色调的表现中,色彩所反映的情感将有效地突出主题内涵,创造出主题特有的情感。

图片来源于网络
2、关键颜色。在同色系中,局部加入不同颜色,形成视觉美点。颜色的修饰在界面中产生张力的感觉,并且成为整体的焦点。点缀的颜色应采用小面积,并与其他颜色形成强烈的对比,以增强吸引力,形成视觉中心。

图片来源于网络
3、对比颜色。图片是冷暖色的对比,同时占有相同的面积和位置。界面上的两种颜色是主次色,对比强烈,色彩艳丽,装饰性强。

